Firefox 4 と SVG
taken
自己紹介
- 名前: taken
- Twitter: @Takenspc
今日の内容
- SVG の概要
- Firefox 4 における SVG 関連の新機能
- SVG Animation
今日の内容
- SVG の概要
- Firefox 4 における SVG 関連の新機能
- SVG Animation
Scalable Vector Graphics
- Scalable
- 拡大/縮小できる
- 様々なもの/ことに対して適用できる
- Vector
- 絵をオブジェクト(円、四角、テキスト...)の集合として表現
- ⇔ビットマップ画像 (画素の集まり)
- Graphics
- 図形/画像のための仕様
- つまり、XML で 2次元図形を表現するための仕様
SVG の仕様
- SVG
- W3C が標準化
- SVG 1.1 (2003年1月)
- SVG Tiny 1.2 (2008年12月)
- SVG 1.1 Full にない機能も (video/audio、折り返しできるテキストなど)
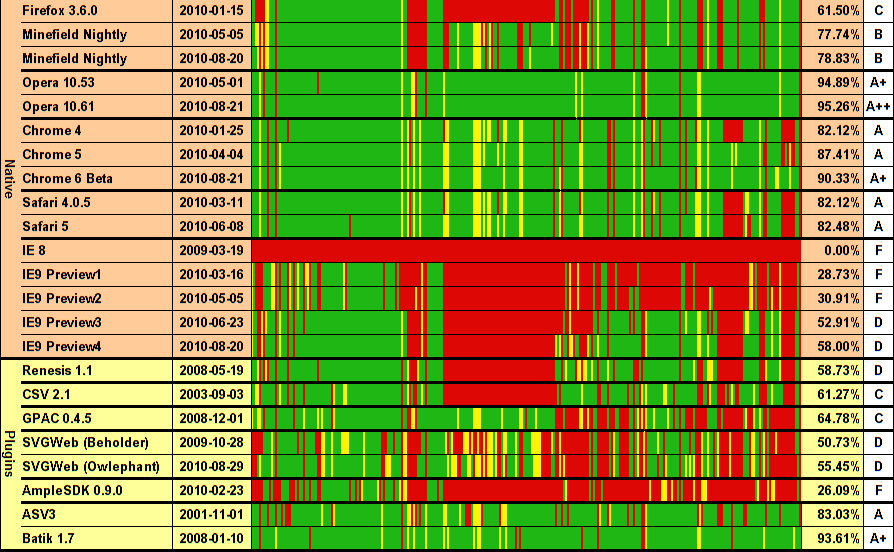
- 主要ブラウザのサポート
- Firefox, Opera, Chrome, Safari, Internet Explorer 9
何ができるの?
- 図形
- 色やグラデーション、模様で装飾
- テキスト
- 切り抜き/マスク/フィルタ
- アニメーション (Firefox 4 から対応)
- フォント (Firefox は未対応)
既存技術との親和性
<svg xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="50" width="100" height="50" rx="10"
fill="gray" stroke="pink"/>
<text x="60" y="85"
style="fill: white; stroke:black; font-size: 32px">
Hello
</text>
</svg>- XML ベース!
CSS
- 使えます! (SVG 1.1 Full)
- <?xml-stylesheet?> で外部 CSS を指定できます!
- style 要素あります!
- style 属性あります!
- ……
- CSS のプロパティは XML の属性としても書ける
- 同じ属性/プロパティが指定されたときは CSS の方が優先される
JavaScript
- DOM を使って要素を操作!
- script 要素あります!
- HTML のなかでも SVG の要素を生成!
- ……
- 名前空間を指定する必要あり
- HTML の要素にあって SVG の要素にないメソッド、プロパティもある
ほら、簡単でしょ?
- SVG は HTML と親和性が高いという噂はありますが
- 違いも多いので気をつけないとハマります
- 描画モデル
- 名前空間 (あとで説明)
SVGの描画モデル
- "Borderless な Web" と言う方がいますが
- border といえば……

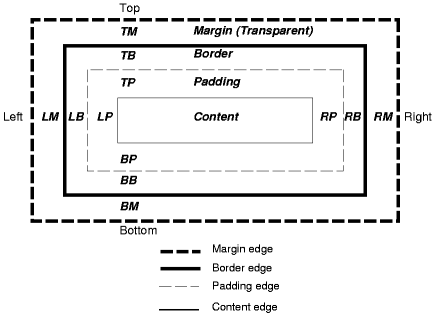
border あるとき

border ないとき

SVG の描画モデル
- no border
- SVG には
margin,border,padding,backgroundはない - fill (塗り) と stroke (輪郭)
- SVG には
SVG の描画モデル
- 基本的に要素はすべて
position: absoluteなイメージ - 図形は幾何変換(水平移動/拡大縮小/回転/傾け)が可能
- transform 属性 (CSS では書けない)
SVG の描画モデル
- no z-index
- 文書の先頭にあるものが奥に、後ろにあるものが手前に配置
SVG の実際
- 仕様
- W3C が標準化
- SVG 1.1 (2003年1月)
- SVG Tiny 1.2 (2008年12月)
- SVG 1.1 Full にない機能も (video/audio、折り返しできるテキストなど)
- 主要ブラウザのサポート
- Firefox, Opera, Chrome, Safari, Internet Explorer 9
- いずれも SVG 1.1 Full を何らかのレベルでサポート
- Opera は SVG Tiny 1.2 もサポート
- Firefox, Opera, Chrome, Safari, Internet Explorer 9
何ができるの?
- 図形
- 色やグラデーション、模様で装飾
- テキスト
- 切り抜き/マスク/フィルタ
- アニメーション (Firefox 4 から対応)
- フォント (Firefox は未対応)
小まとめ
- SVG: XML で 2D 図形を描くための仕様
- Firefox, Opera, Safari, Chrome, Internet Explorer 9 でサポート
- Firefox は SVG Fonts, Texts のサポートがまだ不十分